Swift Playground AI Chat App
This project demonstrates how to build a simple SwiftUI-based chat interface that communicates with the CentML API for AI-generated responses. The app streams responses from the AI in real-time, creating an interactive chat experience.
Setup Instructions
- Create a New Swift Playground App • Open Swift Playground and create a new Swift Playground app project. • Name your project and set up the default settings for a SwiftUI app.
- Add a ChatView File • Create a new Swift file in your project and name it ChatView.swift. • Copy the ChatView implementation provided and paste it into this new file. (Or import)
- Add Your API Key • In the ChatViewModel, replace the placeholder API key with your actual API key from CentML:
- Update ContentView • Open the ContentView.swift file in your project. • Replace its body with ChatView() to make the chat interface the main view:
- Add Capability for Outgoing Connections • Go to the app settings in your Swift Playground project. • Enable the capability for Outgoing Connections to allow your app to make network requests to the CentML API.
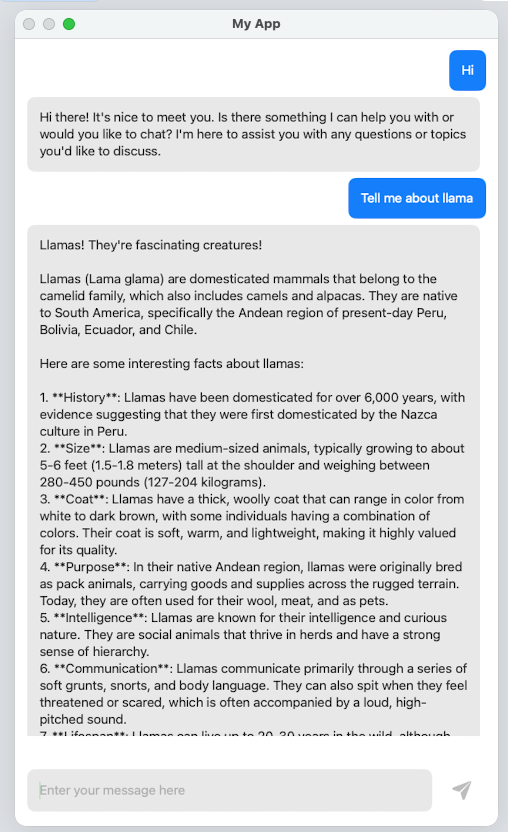
- Run the App and Chat with AI • Build and run the app in the simulator or on your device. • Type messages and interact with the AI in real-time!

